1. Wie soll ich meine Webseite erstellen?
Wenn du deine Webseite mit HTML und CSS erstellst, aber nicht zu viel Aufwand haben möchtest, dann empfehle ich dir eine Vorlage zu verwenden z.B. HTML5up oder templatemo.
2. Wie kann man eine Vorlage herunterladen?
1. Besuche die Webseite HTML5up oder templatemo.
2. Wähle eine Vorlage aus
3. Klicke auf Download, die Vorlage wird als ZIP-Datei heruntergeladen
4. Entpacke die ZIP-Datei
3. Was ist im Download-Ordner enthalten?
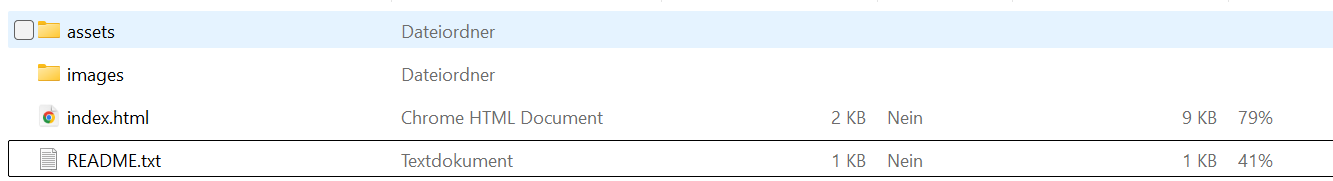
Der Ordner enthält mehrere Dateien und Ordner:
- index.html: Haupt-HTML-Datei
- assets/: Bilder, CSS, JS-Dateien
- css/: CSS-Design
- js/: JavaScript-Dateien
- images/: Bilder
- README.md: Infos & Hinweise
- *****.html: Weitere HTML Dokumente

4. HTML-Tags erklärt
<!DOCTYPE html> - HTML5-Deklaration
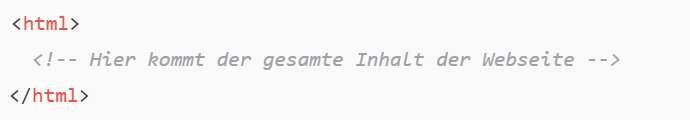
<html> - Wurzel des Dokuments

<head> - Metadaten, Titel, CSS-Verknüpfung

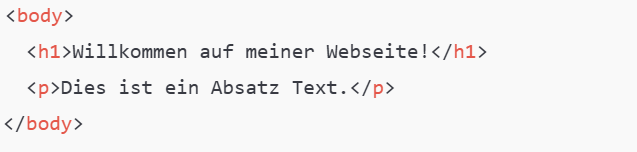
<body> - Sichtbarer Inhalt

<header> - Seitenkopf (Navigation, Logo)

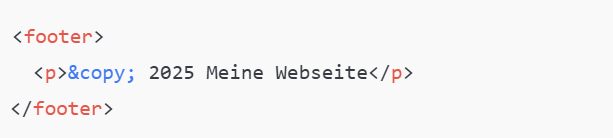
<footer> - Fußzeile

<p> - Textabsatz

<a> - Hyperlink

5. CSS-Tags erklärt
CSS regelt Layout und Stil deiner Webseite. Grundstruktur eines CSS-Blocks (weitere Infos zu CSS findest du hier) :

Wichtige CSS Befehle:
- color: Textfarbe
- font-family: Schriftart
- font-size: Schriftgröße
- background-color: Hintergrundfarbe
- text-align: Textausrichtung
- width / height: Abmessungen


6. Rechtliche Hinweise
Entferne den Namensnachweis im Footer der Vorlage nicht. Das ist oft rechtlich verpflichtend.
7. Webseite Veröffentlichen
Wenn du wissen willst wie du deine Webseite veröffentlichen kannst klicke hier.
