Was ist CSS?
CSS ist genau wie HTML, eine der wichtigsten Sprachen des Internets. Während HTML den Inhalt einer Webseite festlegt und strukturiert, sorgt CSS für das Design und die Gestaltung. Obwohl beide Sprachen zusammen verwendet werden, sind sie voneinander getrennt. Das bedeutet, dass ein Computer eine Webseite auch ohne CSS lesen kann, nur eben ohne Design. CSS sorgt dafür, dass deine Website schöner und übersichtlicher im Browser dargestellt wird.
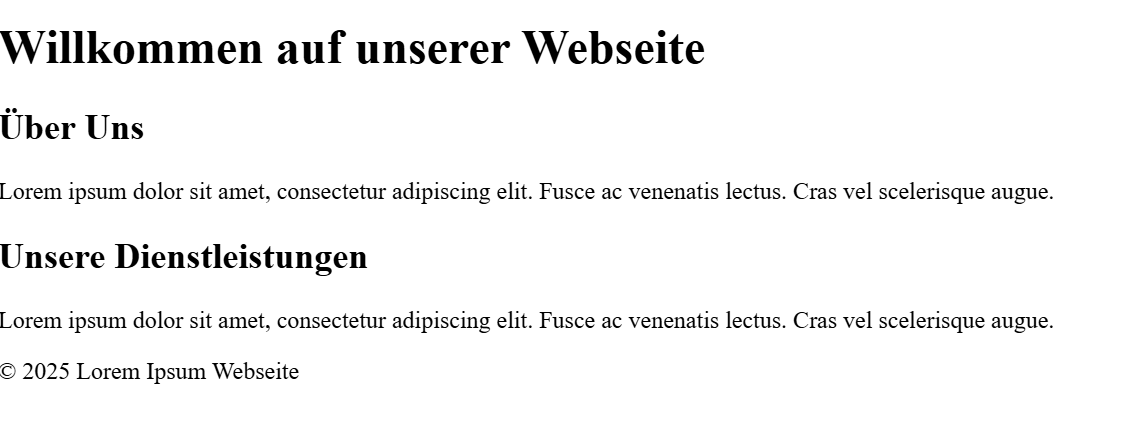
Auf dem ersten Bild sieht man eine Webseite ohne CSS unter den Bild sieht man den HTML Code für die Webseite.

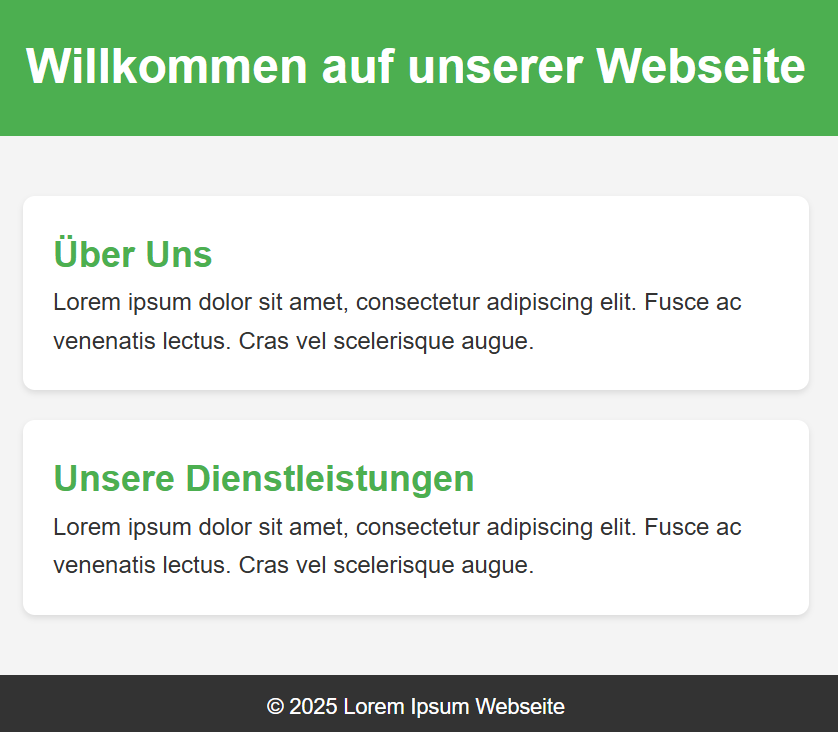
Hier sieht man die selbe Webseite nur das noch ein CSS Dokument angefertigt wurde darunter ist der CSS Code zu sehen.

Beim HTML Code sieht man den Tag < link rel="stylesheet" href="stylesheet.css">. Dieser Tag ist dafür zuständig, dass das HTML Dokument mit dem CSS Dokument verbunden wird. Im HTML Dokument sieht man auch, dass die Überschrift "Hallo Welt! " einen weiteren Tag namens "class=h1" bekommen hat. Diese "class" sorgt dafür, dass wir diese Überschrift im CSS Dokument ansteuern können.
Im CSS Dokument sieht man am Anfang den Sektor "body" damit wird der Body konfiguriert. Danach folgt eine Klammer "{" diese wird benötigt damit der Browser weiss, was alles dazugehört, diese Klammer wird am Schluss auch wieder geschlossen }. Danach kann man Tags verwenden, wie zum Beispiel "font-size", damit gibt man die Schriftgrösse dann zum Beispiel in "px" an. Am Ende jedes Tags wird ein Semikolon benötigt ";".
In der folgenden Tabelle findest du noch weitere CSS Tags die häufig verwendet werden.
| Eigenschaft | Beschreibung | Code | Live-Demo |
|---|---|---|---|
| color | Textfarbe | color: red; | Text |
| background-color | Hintergrundfarbe | background-color: yellow; | Hintergrund |
| font-size | Textgröße | font-size: 24px; | Großer Text |
| font-family | Schriftart | font-family: 'Courier New'; | Courier Text |
| margin | Außenabstand | margin: 20px; | Box mit Abstand |
| padding | Innenabstand | padding: 10px; | Text mit Innenabstand |
| border | Rahmen | border: 2px solid black; | Rahmen |
| border-radius | Abgerundete Ecken | border-radius: 10px; | Rund |
| width / height | Größe | width: 100px; height: 50px; | Größe |
| position | Positionierung | position: relative; | relativ |
| text-align | Textausrichtung | text-align: center; | zentriert |
| justify-content | Flexbox Ausrichtung | justify-content: space-between; | ◼️ ◼️ |
| align-items | Flexbox vertikal | align-items: center; | 🔲 |
| box-shadow | Schatten | box-shadow: 2px 2px 5px gray; | Schatten |
| opacity | Transparenz | opacity: 0.5; | Halb durchsichtig |
| overflow | Inhaltsüberlauf | overflow: scroll; | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin... |
| cursor | Mauszeiger | cursor: pointer; | Klick mich |
